本站热力图生成器代码详解
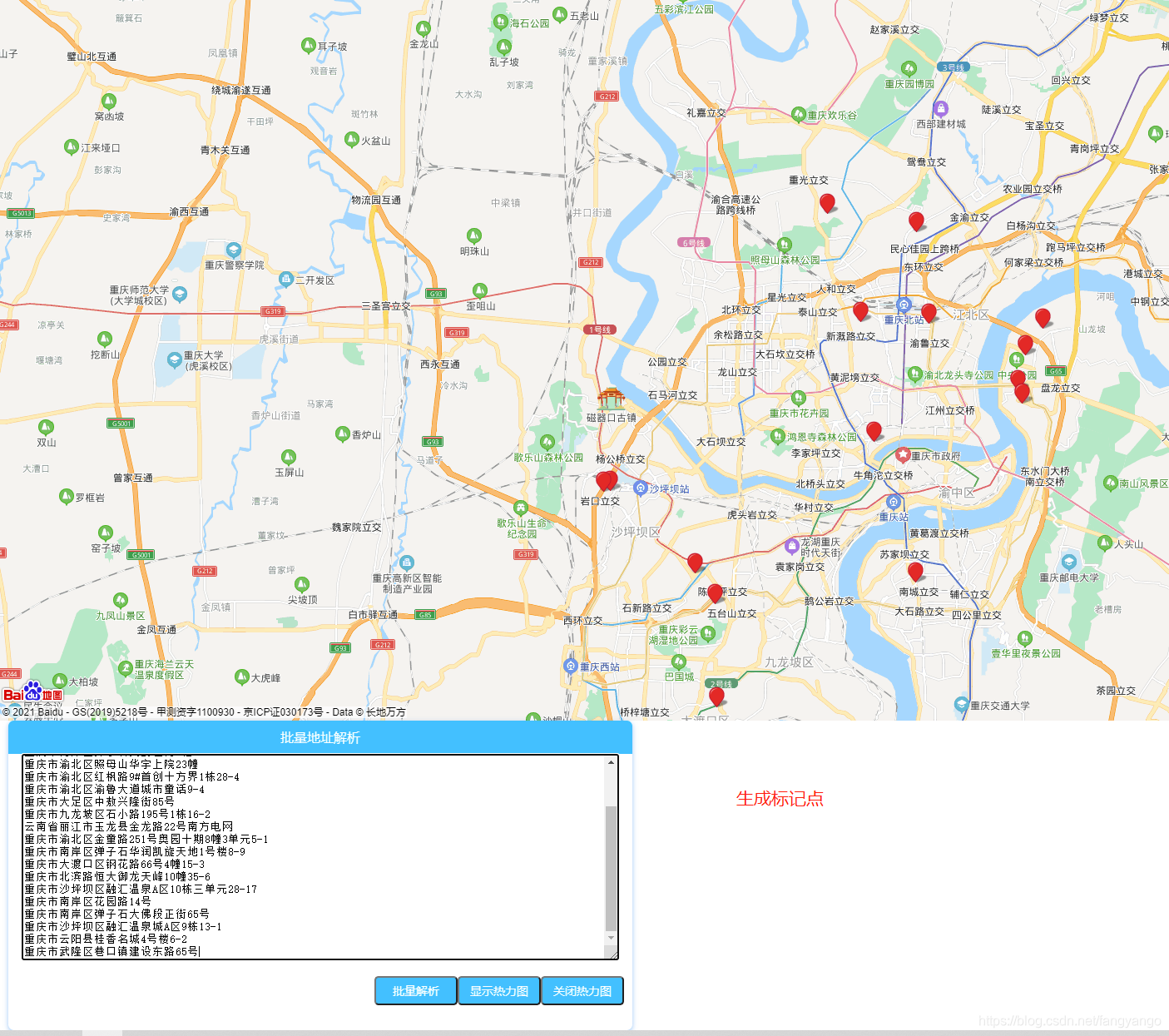
先看效果图:
使用百度地图API实现,目的很简单,因为经常会分析客户地图,通过客户居住/工作地址,自动生成标记点和热力图,做销售的朋友都懂,这可能是家常便饭。
1、要用到两个百度的API:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的KEY"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js"></script>2、生成地图:
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(106.565336,29.561708);
map.centerAndZoom(point, 13); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); // 允许滚轮缩放
3、提交按钮的函数:核心是获取文本框的内容,转化为数组,传入geocodeSearch函数进行地址转化为坐标
function bdGEO(){
adds=document.getElementById('input').value.split('\n');
if (index < adds.length) {
var add = adds[index];
geocodeSearch(add);
index++;
};
}4、转化为坐标函数:将地址转化为坐标,传入标记生成函数addMarker,同时记录在points方便后面生成热力图
function geocodeSearch(add){
if(index < adds.length){
setTimeout(window.bdGEO,400);
}
myGeo.getPoint(add, function(point){
if (point) {
var address = new BMap.Point(point.lng, point.lat);
var obj = {};
obj["lng"] = address.lng;
obj["lat"] = address.lat;
obj["count"] = "50";
points.push(obj);
addMarker(address,new BMap.Label(index+":"+add,{offset:new BMap.Size(10,-10)}));
}
}, "重庆市");
}5、生成标记点函数:
function addMarker(point,label){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
//marker.setLabel(label); 我没生成文字,所以注释掉了
}
6、热力图初始化:
heatmapOverlay = new BMapLib.HeatmapOverlay({"radius":50});
map.addOverlay(heatmapOverlay);
7、显示热力图函数:重点是用刚刚生成标记的时候记录的points作为热力生成的data
function openHeatmap(){
heatmapOverlay.setDataSet({data:points,max:100});
heatmapOverlay.show();
}
8、隐藏热力图函数:
function closeHeatmap(){
heatmapOverlay.hide();
}
上面是代码详解,完整代码下载:
热力图生成器.rar
下载后无法直接使用,需要使用自己的百度地图KEY
