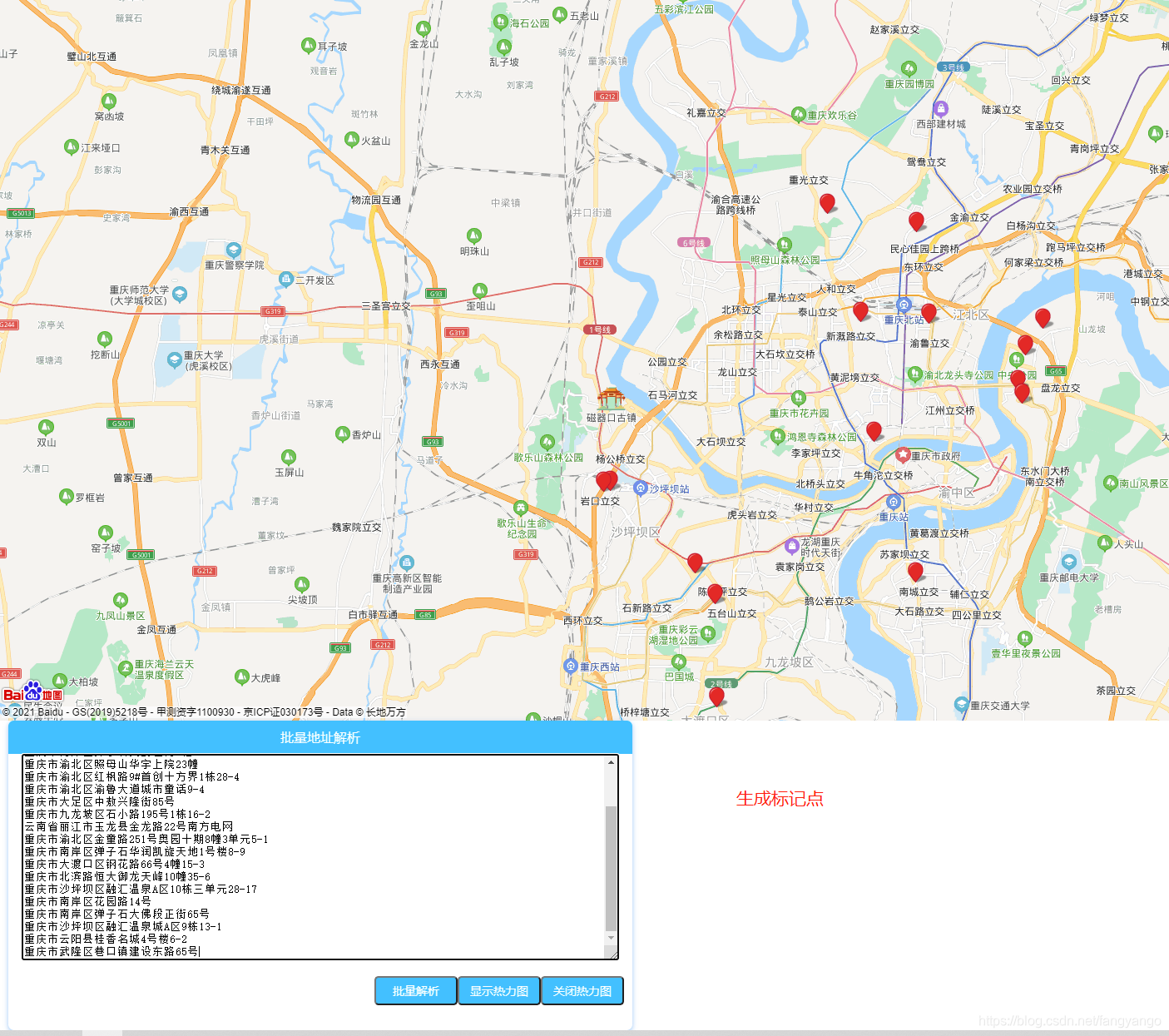
体验地址:https://www.skyzgh.com/先看效果图:使用百度地图API实现,目的很简单,因为经常会分析客户地图,通过客户居住/工作地址,自动生成标记点和热力图,做销售的朋友都懂,这可能是家常便饭。1、要用到两个百度的API: <...
阅读全文...
公告
1.热力图系统已开源基于html
2.重庆新房系统已开源基于python
3.网址导航系统已开源基于go
4.找我VX&QQ:5382970
2.重庆新房系统已开源基于python
3.网址导航系统已开源基于go
4.找我VX&QQ:5382970
最新文章
最新评论
感谢分享
dnecn / 2025-05-7 14:57
太棒了(ฅ´ω`ฅ)
fuouc / 2025-04-27 17:28
谢谢⌇●﹏●⌇
fuouc / 2025-04-27 17:28
感谢分享OωO
skkkk / 2025-04-26 1:05
标签
网站资讯
文章数目 :
17
已运行时间 :
1069 天
本站总字数 :
2.19 W
本站总访问量 :
18365
最后更新时间 :
6 个月前